Mal ehrlich: Du würdest das hier nicht lesen, wenn Deine Website perfekt laufen würde und Du Dich vor Aufträgen nicht mehr retten kannst.
Ein paar sporadische Web-Optimierungen werden Dich zwar nicht über Nacht erfolgreicher machen, aber die ständige Optimierung Deiner Website wird sich für Dich auszahlen. Als Web-Designer im 4Dnet.work und Teil der Gen-Z weiß ich, welche Faktoren einer Website über den Erfolg einer solchen entscheiden können.
Profitiere von Brancheninsights, Know-How und Best Practices.
Mit dem kostenlosen 4Dnet.work-Newsletter.
Durch den Klick auf “Anmelden”, bestätigst Du, dass Du mit unserer Datenschutzerklärung einverstanden bist und dass wir Dir unseren Newsletter zusenden dürfen.
Die folgenden drei Tipps für die Optimierung Deiner Website bieten Dir eine ideale Basis um im Web neue Kundinnen und Kunden zu gewinnen. Und den letzten Tipp solltest Du nicht verpassen, mit dem kannst Du nämlich Deine Hosting-Kosten durch modernste Technologien stark reduzieren.
Website optimieren: Call-to-Actions definieren
Nein, ich will Dich hier jetzt nicht mit Bullshit-Bingo langweilen. Aber den folgenden Begriff solltest Du Dir merken und verinnerlichen. Denn ohne klaren Call-to-Action oder, noch schlimmer, gar keinen, lässt Du Dir potenzielle Aufträge entgehen.
Der Call-to-Action ist der zentrale Bestandteil Deines Online-Marketing-Konzeptes. Auf Deutsch heißt Call-to-Action übrigens soviel wie Handlungsaufforderung.
Was soll ein User als nächstes tun, nachdem er Deine Website aufgerufen hat? Beschäftige Dich ein paar Minuten mit dieser Frage, denn die Antwort ist nicht so offensichtlich, wie sie scheint.
Denn “Kaufen” ist zwar ein ziemlich klarer Call-to-Action, ist aber natürlich deutlich schwieriger zu erreichen als zum Beispiel das Anfordern einer kostenlosen Beratung oder das Herunterladen eines kostenfreien E-Books mit weiteren Informationen.
Was ist ein erfolgreicher Call-to-Action?
Der Schlüsselbegriff hierbei: Kostenlos. Noch präziser: Kostenlos, unverbindlich und einfach. Niemand will uninformierte Entscheidungen treffen. Je höher der Preis bzw. die Komplexität Deines Produktes oder Deiner Dienstleistung, desto länger dauert potenziell der Entscheidungsprozess, den Deine Kunden und Kundinnen durchlaufen.
Aus diesem Grund stichst Du aus der Masse hervor, wenn Du nicht ausschließlich auf die Call-to-Actions “Kaufen” und “Kontakt aufnehmen” setzt, sondern kreative Ideen entwickelst, wie Du die Entscheidung eines Kunden, bei Dir zu kaufen, erleichtern kannst.
Bewährt haben sich hierbei Maßnahmen, die keine oder möglichst wenige Daten, z. B. nur eine E-Mail-Adresse erheben. Denn in dieser Phase ist Dein User in den meisten Fällen noch nicht bereit, mit Dir eine geschäftliche Beziehung einzugehen. Hier hilft vor allem eines: Für Deinen User da sein, Fragen und mögliche Probleme ausräumen und Dich als Experten in Deinem Bereich positionieren.
Wir vom 4Dnet.work zum Beispiel, haben einen Live-Chat in unsere Website eingebunden. Ohne persönliche Daten einzugeben können Nutzer.innen auf schnellem Weg unverbindlich mit uns in Kontakt treten um auftretende Fragen direkt zu klären.
Gute Call-to-Actions schreiben
Jetzt wo Du weißt, welche Faktoren Du bei Deinen Call-to-Actions aus Marketing-Sicht beachten solltest, kommen wir jetzt zum spannenden Teil.
Gute Call-to-Actions zu schreiben ist gar nicht so einfach wie es scheint. Für jede Zielgruppe kann ein “guter” Call-to-Action ganz unterschiedlich sein. Deshalb: Testen, testen, testen. Überprüfe regelmäßig Deine Call-to-Actions und ändere solche, die nicht die gewünschten Ergebnisse erzielen.
Um zu wissen wie ein guter CTA aufgebaut sein sollte, zeige ich Dir jetzt erstmal, wie Du es besser nicht machst.
“Mehr erfahren” ist zum Beispiel viel zu unverbindlich. Über was soll ich mehr erfahren? Was passiert, wenn ich auf diesen Button klicke?
Stelle sicher, dass Dein Call-to-Action über eine Handlung präzise und so kurz wie möglich aufklärt. Er muss zeigen was passiert, wenn ein User darauf klickt. Aber keine Sorge, nutze lieber längere CTAs als zu ungenaue.
Betreibst Du zum Beispiel ein Restaurant, würden folgende CTAs gut passen: “Jetzt Tisch buchen”, “Speisekarte ansehen” oder “Mehr zu unserem Konzept”.
Als Immobilienmakler wären ideale Call-to-Actions zum Beispiel: “Immobilienpreis online schätzen lassen”, “Unverbindliches Erstgespräch vereinbaren”, “Stilvolle Immobilien in Düsseldorf finden”.
Achte darauf, dass Du nicht zu allgemein und in einer positiven, handlungsorientierten Sprache schreibst. So motivierst Du zum Klicken.
Profitiere von Brancheninsights, Know-How und Best Practices.
Mit dem kostenlosen 4Dnet.work-Newsletter.
Durch den Klick auf “Anmelden”, bestätigst Du, dass Du mit unserer Datenschutzerklärung einverstanden bist und dass wir Dir unseren Newsletter zusenden dürfen.
Beispiele für gute Call-to-Actions
Genug Theorie, jetzt zeigen wir Dir anhand von Websites, die wir für unsere Kunden umgesetzt haben, wie gute CTAs aussehen können.

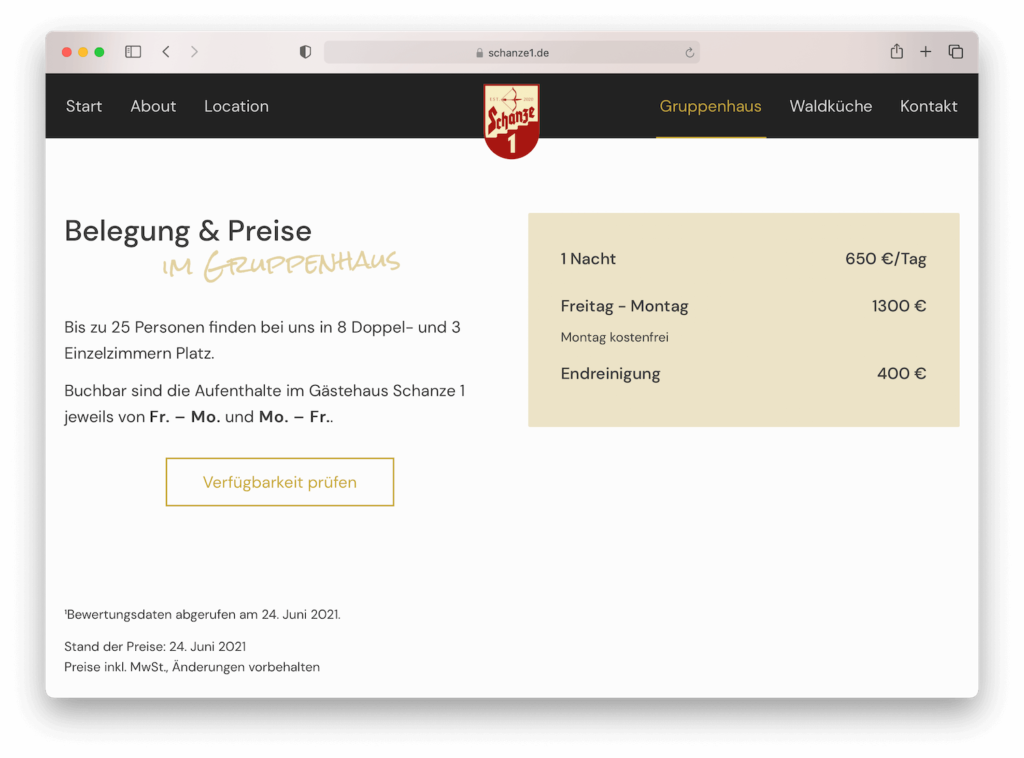
Schanze 1 ist ein modernes Gastro-Konzept, das neben seiner stilvollen Waldküche auf Sterneniveau auch ein Gruppenhaus für bis zu 25 Personen anbietet.
Unser Marketing-Team, das die gesamte Website konzipiert und optimiert hat, setzte hier den CTA-Button “Verfügbarkeit prüfen” am Ende der Seite ein. Simpel aber effektiv: Der User hat an diesem Punkt genügend Informationen gesammelt und wird sich die Frage stellen, ob das Gruppenhaus in seinem gewünschten Zeitraum noch verfügbar ist. Ein Klick auf den Button führt direkt zum Belegungskalender bzw. zur Direktbuchung.
So kann direkt eine Entscheidung getroffen und gebucht werden. Ohne einen einzigen Anruf oder eine einzige Mail. Ganz automatisch.

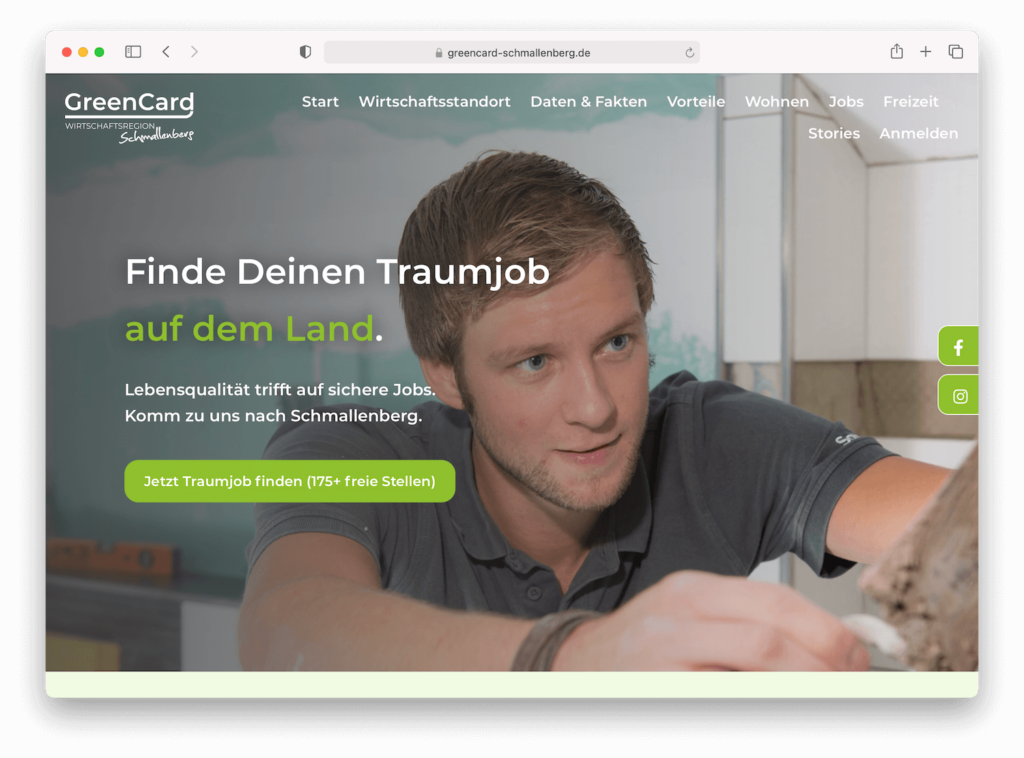
Das Projekt “GreenCard Schmallenberg”, das wir für die Wirtschaftsförderung der gleichnamigen Stadt umgesetzt haben, nutzt für eine seiner Landingpages den Call-to-Action “Jetzt Traumjob finden (175+ freie Stellen)”.
Wow. Dieser CTA hat Power. Er beschreibt nicht nur präzise, was nach dem Klick passiert, er macht auch unglaublich neugierig. Die Angabe der 175+ freien Stellen versichert, dass der Button nicht ins Leere führt und dass der eigene Traumjob auf dem Land nur einen einzigen Klick entfernt ist.
Merke: Mach Deine User neugierig und nutze je nach Situation Begriffe wie “Jetzt”, die noch mehr zum Handeln anregen.

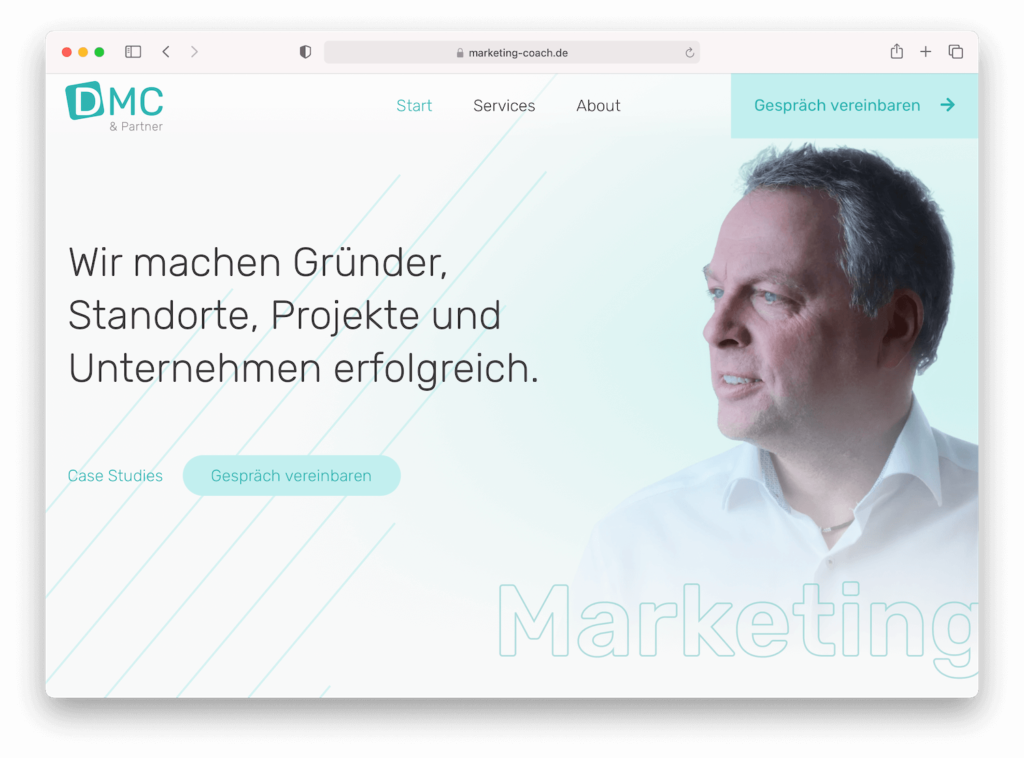
René, der Co-Founder des 4Dnet.work, berät mit seinem Unternehmen “DMC & Partner” mittlere und große Unternehmen, mithilfe der Möglichkeiten der Digitalisierung erfolgreiche Marken, Unternehmen und Standorte aufzubauen.
Sein Call-to-Action “Gespräch vereinbaren” zeigt hier sehr schön, dass ein CTA-Button auch schlicht aber trotzdem effektiv sein kann.
Klickt ein User auf diesen, kann er seine Daten hinterlassen um einen Rückruf anzufordern.
Profitiere von Brancheninsights, Know-How und Best Practices.
Mit dem kostenlosen 4Dnet.work-Newsletter.
Durch den Klick auf “Anmelden”, bestätigst Du, dass Du mit unserer Datenschutzerklärung einverstanden bist und dass wir Dir unseren Newsletter zusenden dürfen.
Website optimieren: Die perfekte Startseite erstellen
Die Einen langweilen ihre User mit ihrer Unternehmensgeschichte, die Anderen versuchen die Startseite mit Informationen vollzustopfen – und verwirren damit ihre Nutzer.innen.
Damit eines schon am Anfang klar ist: Verschone bitte Deine User mit einem “Herzlich willkommen”-Text. Den liest sowieso keiner.
Warum auch? Alleine die Headline “Herzlich willkommen” ist schon so bedeutungslos, dass man sich aus dem nachfolgenden Text keinen nennenswerten Mehrwert erhofft.
Nutze die Startseite stattdessen lieber als kurzen, informativen Pitch für Dein Unternehmen oder Produkt. Was machst Du? Was macht Dich besonders? Wer ist Deine Zielgruppe?
Arbeite diese Punkte heraus und sorge dafür, dass alle Überschriften, Texte und Bilder die Essenz daraus enthalten.
Sei kreativ und arbeite mit großen, ausdrucksstarken Bildern und anderen Möglichkeiten, Kerninformationen grafisch ansprechend darzustellen. User müssen ihre Vorteile, die sie bei Deinem Unternehmen erhalten, verstehen können, ohne einen einzigen Satz Deiner Texte gelesen zu haben.
Erstelle außerdem Sektionen in denen Du Deine Produkte oder Services kurz anreißt, um dann auf die entsprechenden Landingpages zu verlinken.
Das Ziel sollte hierbei immer sein, den Besucherstrom so zu kanalisieren, dass jede und jeder die gewünschten Informationen schnell finden kann. Sei bei einem breiten Leistungsspektrum also nicht zu spezifisch.
Das kannst Du später sein, auf Deinen Landingpages.
Beispiele für gute Startseiten

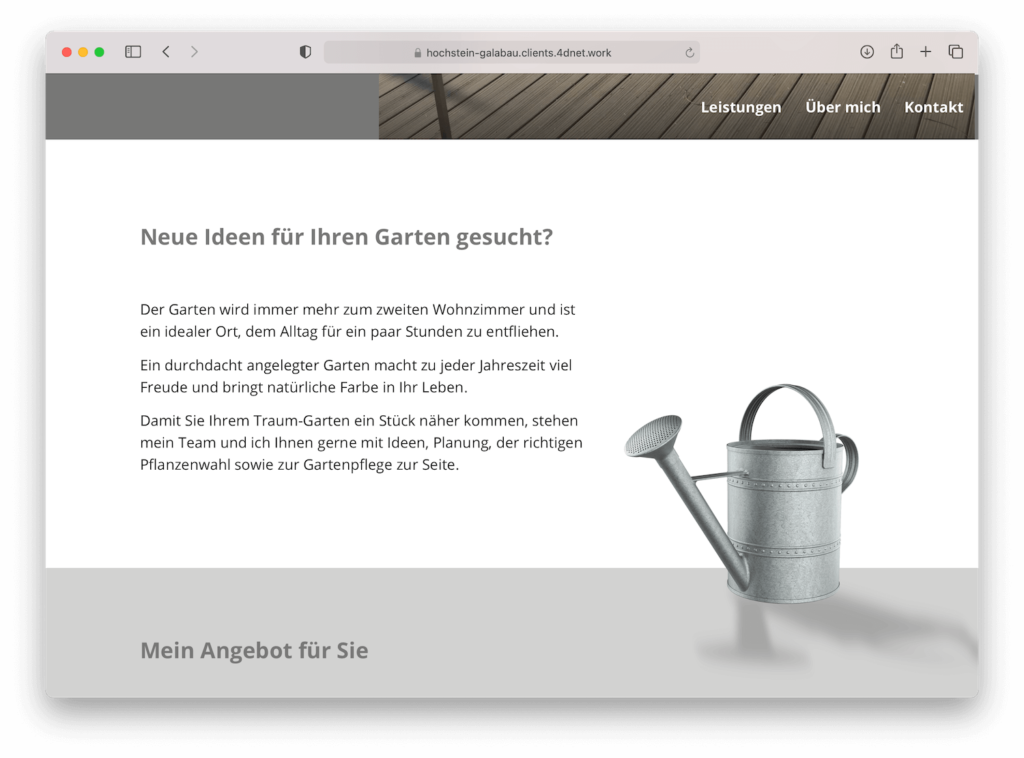
Ganz frisch aus unserer Design-Schmiede kommt die Website von “Hochstein Galabau”. Und mal ehrlich: Das hier ist bestimmt die erste Website für ein Garten- & Landschaftsbau-Unternehmen, die nicht grün ist. Endlich!
Wie soll man herausstechen, wenn alle dasselbe tun? Die Möglichkeiten für kreative Webdesigns haben sich in den letzten Jahren so stark erweitert, dass es eine Verschwendung ist, sie nicht zu nutzen.
Überlege Dir daher, wie Du Dich von allen Anderen abheben kannst und zeige Dich als modernes, frisches Unternehmen.

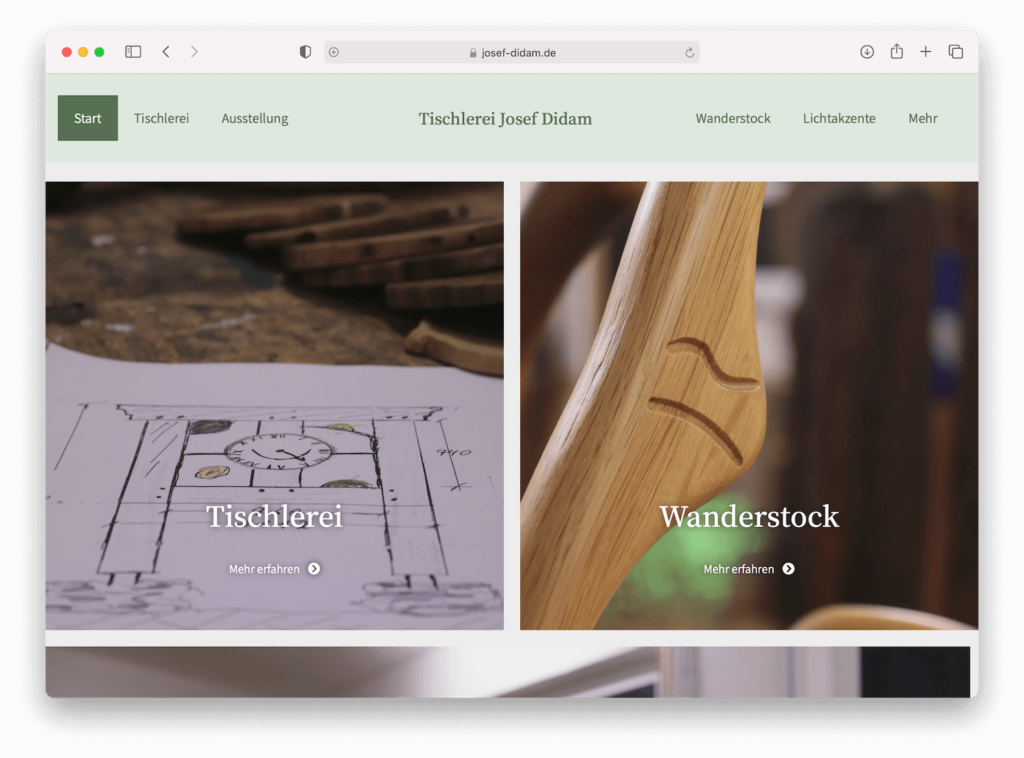
So kann man es auch machen: Für die Tischlerei Didam setzten unsere Designer auf große, ausdrucksstarke Bilder.
Der Anblick erinnert mich fast ein bisschen an die Startseite von Apple, die regelmäßig wechselnde Kacheln enthält. 😉
Website optimieren: Geld sparen beim Hosting durch SPAs
SPA kennst Du bisher nur aus dem Hotel? Dann lernst Du jetzt etwas Neues.
SPA steht für Single Page App und bedeutet, dass Deine gesamte Website aus nur einer einzigen HTML-Datei besteht, die mit Hilfe von JavaScript ihre Inhalte dynamisch nachladen kann.
Das Besondere daran? Deine Website ist superschnell. So schnell wie eine App, um genau zu sein.
Ihre geringe Größe und die Möglichkeit, sie über einen ganz normalen Webserver, ganz ohne PHP oder Node.js zu hosten, spart viel Geld.
Eine dynamische, auf dem Server generierte Website, benötigt mehr Rechenpower als eine einfache HTML-Datei. Warum das so ist? Ganz einfach: Der Server muss mit Datenbanken kommunizieren, um Inhalte auszulesen und daraus dann die letztendliche Website “zusammenzubauen”.
Das fordert die Ressourcen des Servers natürlich länger, als einfach eine fertige Datei bereitzustellen.
Denn die Arbeit, die sonst der Server erledigt, wird bei einer SPA auf dem Endgerät des Users durchgeführt. So lagerst Du Teile der Rechenleistung einfach aus und sparst dabei jede Menge Geld.
Durch Techniken wie dynamisches Rendering oder das Vorabgenerieren von statischen Dateien, ist Deine SPA-Website auch für Suchmaschinen geeignet.
Puh, das war jetzt etwas technisch. Sich mit SPAs zu beschäftigen kann sich aber definitiv lohnen. Nicht nur finanziell. So kannst Du zum Beispiel WordPress als sogenanntes Headless CMS nutzen und auch auf andere Dienste per REST-API zugreifen, um den Inhalt Deiner Website dynamisch anzupassen.
So kombinierst Du verschiedene Apps und Programme, die Du sowieso schon nutzt und machst Deine Website mit diesen Daten flexibel und interaktiv.
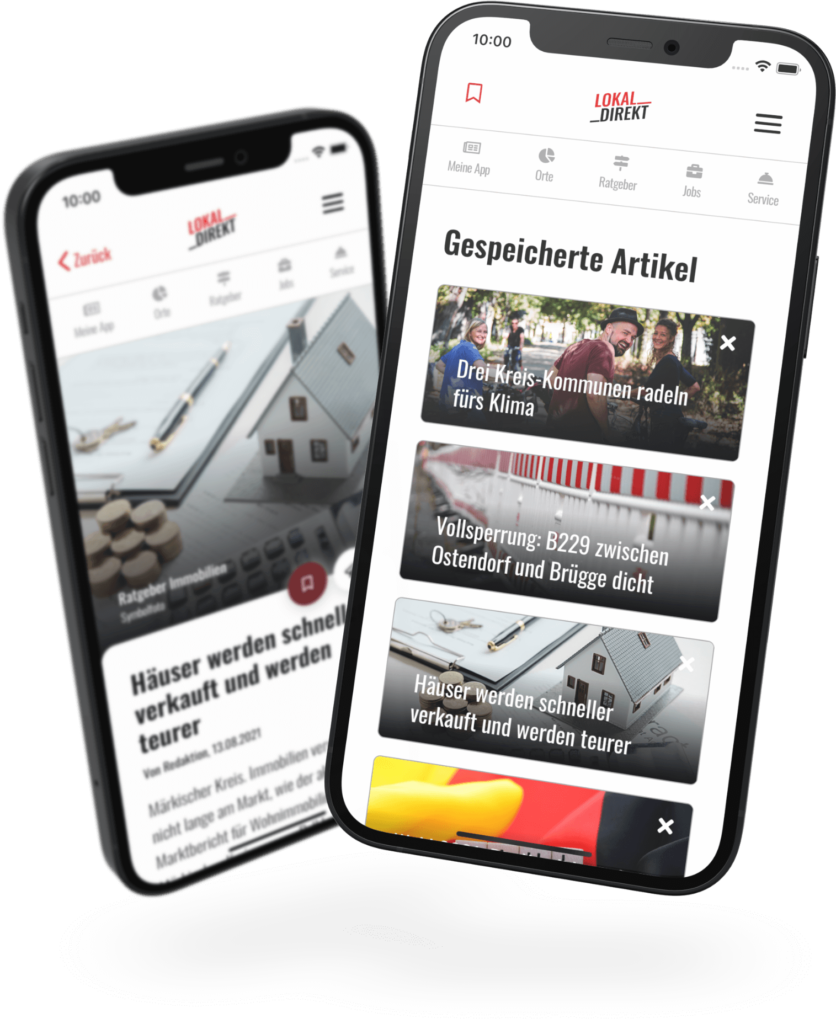
Ungefähr so, wie unser Kunde, LokalDirekt, der uns neben einer eigenen App auch für eine SPA-Website beauftragt hat. Die Plattform zeigt immer aktuelle regionale News und wird regelmäßig durch neue dynamische Features ergänzt.
Diese neu gewonnene Flexibilität hilft den Betreibern der Plattform, innovative Ideen in kurzer Zeit umsetzen zu können.

Gleich loslegen
Meine Empfehlung: Setze die eben gelernten Tipps direkt in die Tat um. Du wirst schon bald mit ersten Ergebnissen in Form von neuen Kundinnen und Kunden, Anfragen und Lob Deiner User belohnt.
Und ja, Online-Marketing ist ein Full-Time-Job. Wenn Du also mal Hilfe bei einem der Tipps oder anderen Web-Projekten benötigst, schreib uns doch an hello@4dnet.work oder ruf uns an: 0211 92324710.
Unser gesamtes Netzwerk aus Kreativen, Marketing-Spezialisten und Entwicklern steht Dir mit seiner gesamten Expertise jederzeit zur Verfügung.
Profitiere von Brancheninsights, Know-How und Best Practices.
Mit dem kostenlosen 4Dnet.work-Newsletter.
Durch den Klick auf “Anmelden”, bestätigst Du, dass Du mit unserer Datenschutzerklärung einverstanden bist und dass wir Dir unseren Newsletter zusenden dürfen.